Switching blog from WordPress to Jekyll hosted by GitHub Pages and styled with Twitter Bootstrap 3.0
Tired of dealing with WordPress issues
Contents
Introduction
Phew … that’s a mouthful !
I’ve used WordPress for my blog for the last few years since switching to it from BlogEngine.NET. Originally I continued hosting it myself but it seemed like a never ending treadmill of installing software updates and battling with incompatible plugins which I finally grew tired of so I eventually ‘outsourced’ it to the hosted Wordpress.com service.
This worked much better and I have no complaints with the quality of the service itself but am a little unhappy that after you pay to use it they add advertising to your site and you then need to pay extra to have their ads removed. I doubt my blog generates a huge amount of ad revenue but still, I’d much rather it came to me and I think it would be fairer to have a free ad-supported service OR an ad-free service which you pay for.
I’ve spent a few hours getting setup using an alternative and while it’s not yet finished and more than a little rough around the edges I can already see the value in it.
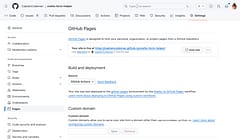
It’s based on GitHub Pages which provides free hosting of static content for github user, organization or projects. Because all the content is hosted in Github it’s automatically version controlled and published whenever you commit changes (within a few minutes).
While the published site is static though, Github Pages supports Jekyll which provides a way to separate the content of the site from the surrounding templates and this effectively ‘assembles’ the static site for you based on the content you author and various templates and include files.
The content can be authored in HTML but it’s nice to be able to use Markdown for the posts which of course can be edited directly in Github - perfect!
I decided to a proof of concept by creating a basic Jekyll site and used the Twitter Bootstrap 3.0 Docs for the design and layout because, well - it just looks so nice and saves so much time. This let me try out the Jekyll setup, publishing via GitHub to GitHub Pages and also mapping a custom domain name to the completed site.
The final site provides information about agile, scrum and the different Certified ScrumMaster (CSM) and Professional ScrumMaster (PSM) certifications. The end result is an attractive site that loads quickly, is completely version controlled (both design and content) and requires a minimum amount of work to update. I expect the uptime will be stellar too because it’s managed by the team behind GitHub and once published everything is static - no database required.
Setting up a blog was a little more involved and I ended up using JekyllBootstrap as a starting point and have begun creating a theme for it based on the Twitter Boostrap 3.0 docs. Because there is no database the blog comments have to be handled differently. Some people have chosen to accept comments in the form of pull-requests which is neat and will certainly probably kill spam dead but is likely to put some people off commenting. I decided to take the lazy approach and just use Disqus which also conveniently provides a way to import the comments from Wordpress so none were lost. A python script did the conversion of blog posts from the Wordpress export file into separate Markdown posts which then just required a small amount of fixup to correct some Utf encoding issues.
This site is the final result (and isn’t finished yet).
While I’m very happy with all the pieces and that I got everything to work on Windows part of me finds the constant re-invention of wheels within the IT industry hilarious.
Remember static sites with Server-Side-Includes? Remember Microsoft FrontPage and static publishing? We’ve been around this cycle at least once already.
I predict that Jekyll will gradually gain more and more features until one day the time is ripe for someone to re-invent a simple way to author and publish web-sites …